|
100
|
How can I prevent showing the border for selected/highlight/hot items

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Background(102,RGB(255,255,255))
var_Items = oToolBar.Items
var_Items.Add("Item")
var_Items.Add("Item")
oToolBar.Refresh()
|
|
99
|
How can I change the item's background/backcolor, when the cursor hovers it (hot)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item").HotBackColor = RGB(255,0,0)
var_Items.Add("").ToString = "Item[bghot=RGB(255,0,0)]"
oToolBar.Refresh()
|
|
98
|
How can I change the item's background/backcolor

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oToolBar.Items
var_Items.Add("Item").BackColor = RGB(255,0,0)
var_Items.Add("Item").BackColor = 16777216 /*0x1000000*/
var_Items.Add("").ToString = "Item[bg=RGB(255,0,0)]"
oToolBar.Refresh()
|
|
97
|
How can I specify/assign the item's identifier

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Debug = true
var_Items = oToolBar.Items
var_Items.Add("ID 1",0,1000)
var_Items.Add("ID 2").ID = 1001
var_Items.Add("").ToString = "ID 3[id=1002]"
oToolBar.Refresh()
|
|
96
|
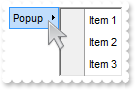
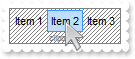
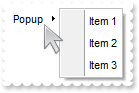
The popup is displayed using a fade/light-up effect. Is it possible to prevent that

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.ShowPopupEffect = 0
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oToolBar.Refresh()
|
|
95
|
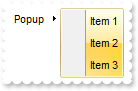
How can I show semi-transparent popups

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.PopupVisibility = 50
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oToolBar.Refresh()
|
|
94
|
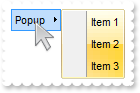
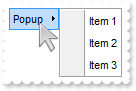
How can I change the popup's border

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items1.PopupAppearance = 6
oToolBar.Refresh()
|
|
93
|
How can I show a horizontal separator/line between groups (method 3,EBN color)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("")
var_Item1.AllowEdit = 3
var_Item1.EditBorder = 0
var_Item1.EditWidth = -128
var_Item1.EditValue = 25
var_Item2 = var_Items1.Add("")
var_Item2.Enabled = false
var_Item2.BackColor = 16777216 /*0x1000000*/
var_Item2.ItemHeight = 8
var_Item2.CaptionWidth = 128
var_Item3 = var_Items1.Add("")
var_Item3.AllowEdit = 3
var_Item3.EditBorder = 0
var_Item3.EditWidth = -128
var_Item3.EditValue = 25
oToolBar.Refresh()
|
|
92
|
How can I show a horizontal separator/line between groups (method 2,solid color)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("")
var_Item1.AllowEdit = 3
var_Item1.EditBorder = 0
var_Item1.EditWidth = -128
var_Item1.EditValue = 25
var_Item2 = var_Items1.Add("")
var_Item2.Enabled = false
var_Item2.BackColor = RGB(128,128,128)
var_Item2.ItemHeight = 8
var_Item2.CaptionWidth = 128
var_Item3 = var_Items1.Add("")
var_Item3.AllowEdit = 3
var_Item3.EditBorder = 0
var_Item3.EditWidth = -128
var_Item3.EditValue = 25
oToolBar.Refresh()
|
|
91
|
How can I show a horizontal separator/line between groups (method 1,pattern)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Items,var_Items1,var_Items2
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 259 /*exGroupPopupVertical | exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("")
var_Item1.AllowEdit = 3
var_Item1.EditBorder = 0
var_Item1.EditWidth = -128
var_Item1.EditValue = 25
var_Item2 = var_Items1.Add("",2)
var_Item2.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items2 = var_Item2.Items
var_Item3 = var_Items2.Add("")
var_Item3.Enabled = false
var_Item3.ItemHeight = 8
var_Item3.CaptionWidth = 128
var_Items2.BackgroundExt = "none[(0,50%-1,100%,2),pattern=0x006,patterncolor=RGB(128,128,128)]"
var_Item4 = var_Items1.Add("")
var_Item4.AllowEdit = 3
var_Item4.EditBorder = 0
var_Item4.EditWidth = -128
var_Item4.EditValue = 25
oToolBar.Refresh()
|
|
90
|
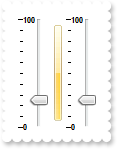
How can I show a vertical separator/line between groups (method 3,EBN color)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("")
var_Item1.ItemHeight = 128
var_Item1.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item1.EditBorder = 0
var_Item1.EditWidth = 32
var_Item1.EditValue = 25
var_Item2 = var_Items1.Add("")
var_Item2.Enabled = false
var_Item2.BackColor = 16777216 /*0x1000000*/
var_Item2.ItemHeight = 96
var_Item2.CaptionWidth = 8
var_Item3 = var_Items1.Add("")
var_Item3.ItemHeight = 128
var_Item3.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item3.EditBorder = 0
var_Item3.EditWidth = 32
var_Item3.EditValue = 25
oToolBar.Refresh()
|
|
89
|
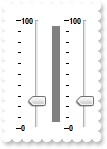
How can I show a vertical separator/line between groups (method 2,solid color)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("")
var_Item1.ItemHeight = 128
var_Item1.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item1.EditBorder = 0
var_Item1.EditWidth = 32
var_Item1.EditValue = 25
var_Item2 = var_Items1.Add("")
var_Item2.Enabled = false
var_Item2.BackColor = RGB(128,128,128)
var_Item2.ItemHeight = 96
var_Item2.CaptionWidth = 8
var_Item3 = var_Items1.Add("")
var_Item3.ItemHeight = 128
var_Item3.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item3.EditBorder = 0
var_Item3.EditWidth = 32
var_Item3.EditValue = 25
oToolBar.Refresh()
|
|
88
|
How can I show a vertical separator/line between groups (method 1,pattern)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Item4,var_Items,var_Items1,var_Items2
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("")
var_Item1.ItemHeight = 128
var_Item1.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item1.EditBorder = 0
var_Item1.EditWidth = 32
var_Item1.EditValue = 25
var_Item2 = var_Items1.Add("",2)
var_Item2.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items2 = var_Item2.Items
var_Item3 = var_Items2.Add("")
var_Item3.Enabled = false
var_Item3.ItemHeight = 96
var_Item3.CaptionWidth = 8
var_Items2.BackgroundExt = "none[(50%-1,0,2,100%),pattern=6,patterncolor=RGB(128,128,128)]"
var_Item4 = var_Items1.Add("")
var_Item4.ItemHeight = 128
var_Item4.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item4.EditBorder = 0
var_Item4.EditWidth = 32
var_Item4.EditValue = 25
oToolBar.Refresh()
|
|
87
|
How can I show a pattern on the items

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.BackColor = RGB(255,255,255)
var_Items.Padding = "2,2,2,12"
var_Items.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128),frame=RGB(128,128,128)](bottom[2],bottom[12,text=`<font ;6><fgcolor 808080><off -2> clipboard </off></font></fgcolor>`,align=0x21])"
oToolBar.Refresh()
|
|
86
|
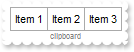
How can I show a thick frame arround the items

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.BackColor = RGB(255,255,255)
var_Items.Padding = "2,2,2,12"
var_Items.BackgroundExt = "root[frame=RGB(128,128,128)](bottom[2],bottom[12,text=`<font ;6><fgcolor 808080><off -2> clipboard </off></font></fgcolor>`,align=0x21])"
oToolBar.Refresh()
|
|
85
|
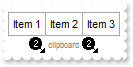
How can I add some additional icons on the background

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.BackColor = RGB(255,255,255)
var_Items.Padding = "0,0,0,16"
var_Items.BackgroundExt = "root[text=`<img>2</img><font ;6><fgcolor 808080><off -2> clipboard </off></font></fgcolor><img>2</img>`,align=0x21]"
oToolBar.Refresh()
|
|
84
|
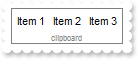
How can I add some additional text on the background

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Items.BackColor = RGB(255,255,255)
var_Items.Padding = "0,0,0,8"
var_Items.BackgroundExt = "root[text=`<font ;6><fgcolor 808080>clipboard`,align=0x21]"
oToolBar.Refresh()
|
|
83
|
How can I disable incremental searching

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.PopupIncrementalSearch = 0
oToolBar.Items.ToString = "Popup(Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
82
|
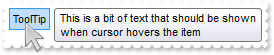
How can I assign a tooltip to an item (method 2)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "ToolTip[id=10][ttp=This is a bit of text that should be shown when cursor hovers the item]"
|
|
81
|
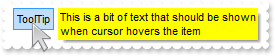
How can I assign a tooltip to an item (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.Add("ToolTip").Tooltip = "This is a bit of text that should be shown when cursor hovers the item"
oToolBar.Refresh()
|
|
80
|
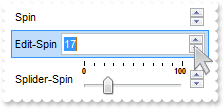
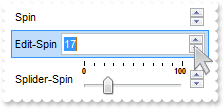
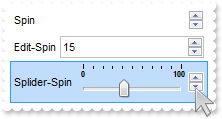
How can I assign a spin field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Spin")
var_Item.AllowEdit = 512
var_Item.EditWidth = 16
var_Item.EditValue = 15
var_Item.EditBorder = 0
var_Item.EditOption(2,1000)
var_Item1 = var_Items.Add("Edit-Spin")
var_Item1.AllowEdit = 513 /*exItemEditSpin | exItemEditText*/
var_Item1.EditWidth = -128
var_Item1.EditValue = 15
var_Item1.EditOption(2,1000)
var_Item2 = var_Items.Add("Splider-Spin")
var_Item2.AllowEdit = 515 /*exItemEditSpin | exItemEditSlider*/
var_Item2.EditWidth = -128
var_Item2.EditValue = 25
var_Item2.EditBorder = 0
oToolBar.Refresh()
|
|
79
|
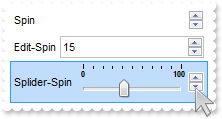
How can I assign a spin field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Spin[id=10][edittype=0x0200][edit=15][border=0][max=1000][editwidth=16],Edit-Spin[id=20][edittype=0x0201][edit=15][max=1000][editwidth=-128],Splider-Spin[id=30][edittype=0x0203][edit=25][border=0][editwidth=-128]"
|
|
78
|
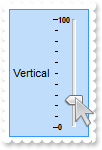
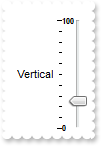
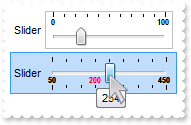
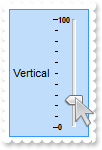
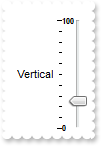
How can I add a vertical slider (method 2)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Vertical[id=10][edittype=0x0403][edit=25][border=0][height=128]"
|
|
77
|
How can I add a vertical slider (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Vertical")
var_Item.ItemHeight = 128
var_Item.AllowEdit = 1027 /*exItemEditVertical | exItemEditSlider*/
var_Item.EditBorder = 0
var_Item.EditWidth = 32
var_Item.EditValue = 25
oToolBar.Refresh()
|
|
76
|
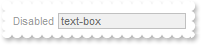
How can I disable an editor (method 2)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Disabled[id=10][dis][edittype=0x01][edit=text-box][editwidth=-128]"
|
|
75
|
How can I disable an editor (method 1)

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Disabled")
var_Item.AllowEdit = 1
var_Item.EditWidth = -128
var_Item.EditValue = "text-box"
var_Item.Enabled = false
oToolBar.Refresh()
|
|
74
|
How can I lock an editor (method 2)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Locked[id=10][edittype=0x0101][edit=disabled text-box][editwidth=-128]"
|
|
73
|
How can I lock an editor (method 1)

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Locked")
var_Item.AllowEdit = 257 /*exItemEditReadOnly | exItemEditText*/
var_Item.EditWidth = -128
var_Item.EditValue = "disabled text-box"
oToolBar.Refresh()
|
|
72
|
How can I assign a font field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Font")
var_Item.AllowEdit = 7
var_Item.EditWidth = -128
var_Item.EditValue = "Tahoma"
oToolBar.Refresh()
|
|
71
|
How can I assign a font field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Font[id=10][edittype=0x07][edit=Tahoma][editwidth=-128]"
|
|
70
|
How can I assign a color field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Color")
var_Item.AllowEdit = 6
var_Item.EditBorder = 0
var_Item.EditWidth = -128
var_Item.EditValue = 255
oToolBar.Refresh()
|
|
69
|
How can I assign a color field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Color[id=10][edittype=0x06][edit=#FF0000][border=0][editwidth=-128]"
|
|
68
|
How can I assign a scrollbar field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("ScrollBar")
var_Item.AllowEdit = 5
var_Item.EditWidth = -128
var_Item.EditValue = "25"
oToolBar.Refresh()
|
|
67
|
How can I assign a scrollbar field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "ScrollBar[id=10][edittype=0x05][edit=25][editwidth=-128]"
|
|
66
|
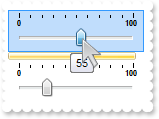
Is it possible to change the tooltip beging shown when I change the slider/scroll/progress value

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Progress")
var_Item.AllowEdit = 4
var_Item.EditWidth = -128
var_Item.EditValue = 25
var_Item.EditOption(8,"`Current value is: ` + value")
oToolBar.Refresh()
|
|
65
|
How can I hide the tooltip beging shown when I change the slider/scroll/progress value

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Progress")
var_Item.AllowEdit = 4
var_Item.EditWidth = -128
var_Item.EditValue = 25
var_Item.EditOption(8,"")
oToolBar.Refresh()
|
|
64
|
How can I assign a progress field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Progress")
var_Item.AllowEdit = 4
var_Item.EditWidth = -128
var_Item.EditValue = 25
oToolBar.Refresh()
|
|
63
|
How can I assign a progress field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Progress[id=10][edittype=0x04][edit=25][editwidth=-128]"
|
|
62
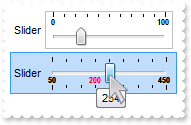
|
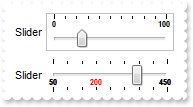
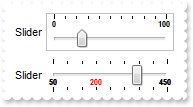
How can I assign a slider field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Item1,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Slider")
var_Item.AllowEdit = 3
var_Item.EditWidth = -128
var_Item.EditValue = 25
var_Item1 = var_Items.Add("Slider")
var_Item1.AllowEdit = 3
var_Item1.EditBorder = 0
var_Item1.EditWidth = -128
var_Item1.EditOption(1,50)
var_Item1.EditOption(2,450)
var_Item1.EditOption(3,2)
var_Item1.EditOption(4,50)
var_Item1.EditOption(5,"value = vmin ? '<br><font ;6><b>'+value : ( value = vmax ? '<br><font ;6><b>'+value : ( value = 200 ? '<br><font ;6><b><fgcolor FF0000>'+value : '' ) )")
var_Item1.EditValue = 345
oToolBar.Refresh()
|
|
61
|
How can I assign a slider field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Slider[id=10][edittype=0x03][edit=25][editwidth=-128],Slider[id=20][edittype=0x03][edit=345][border=0][min=50][max=450][tick=2][freq=50][ticklabel=value = vmin ? '<br><font ;6><b>'+value : ( value = vmax ? '<br><font ;6><b>'+value : ( value = 200 ? '<br><font ;6><b><fgcolor FF0000>'+value : '' ) )][editwidth=-128]"
|
|
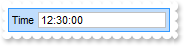
60
|
How can I assign a mask (time) field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Time")
var_Item.AllowEdit = 2
var_Item.EditWidth = -128
var_Item.EditMask = "99:00:00;;0;overtype,warning=Invalid character"
var_Item.EditValue = "123456"
oToolBar.Refresh()
|
|
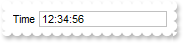
59
|
How can I assign a mask (time) field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Time[id=10][edittype=0x02][edit=12:34:56][mask=99:00:00;;0;overtype,warning=Invalid character][editwidth=-128]"
|
|
58
|
How can I assign a mask (license key) field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("License Key")
var_Item.AllowEdit = 2
var_Item.EditWidth = -128
var_Item.EditMask = "AAAA-AAAA-AAAA-AAAA"
var_Item.EditValue = "1234"
oToolBar.Refresh()
|
|
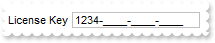
57
|
How can I assign a mask (license key) field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "License Key[id=10][edittype=0x02][edit=1234-____-____-____][mask=AAAA-AAAA-AAAA-AAAA][editwidth=-128]"
|
|
56
|
How can I assign a mask (IP address) field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("IP Address")
var_Item.AllowEdit = 2
var_Item.EditWidth = -128
var_Item.EditMask = "{0,255}.{0,255}.{0,255}.{0,255}"
var_Item.EditValue = "1.2.3.4"
oToolBar.Refresh()
|
|
55
|
How can I assign a mask (IP address) field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "IP Address[id=10][edittype=0x02][edit=1.2.3.4][mask={0,255}.{0,255}.{0,255}.{0,255}][editwidth=-128]"
|
|
54
|
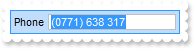
How can I assign a mask (phone) field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Phone")
var_Item.AllowEdit = 2
var_Item.EditWidth = -128
var_Item.EditMask = "!(9999) 000 000;;;empty,select=4,overtype,beep"
var_Item.EditValue = "0771638317"
oToolBar.Refresh()
|
|
53
|
How can I assign a mask (phone) field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Phone[id=10][edittype=0x02][edit=(0771) 638 317][mask=!(9999) 000 000;;;empty,select=4,overtype,beep][editwidth=-128]"
|
|
52
|
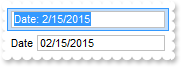
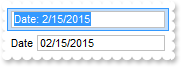
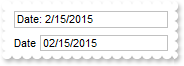
How can I assign a mask (date) field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Item1,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("")
var_Item.AllowEdit = 2
var_Item.EditWidth = -128
var_Item.EditMask = "`Date: `{1,12}/{1,31}/{1950,2050};;;select=1"
var_Item.EditValue = 2015-02-15
var_Item1 = var_Items.Add("Date")
var_Item1.AllowEdit = 2
var_Item1.EditWidth = -128
var_Item1.EditMask = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date!,warning=Invalid character!,select=4,overtype"
var_Item1.EditValue = 2015-02-15
oToolBar.Refresh()
|
|
51
|
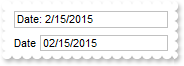
How can I assign a mask (date) field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "[id=10][edittype=0x02][edit=Date: 2/15/2015][mask=`Date: `{1,12}/{1,31}/{1950,2050};;;select=1][editwidth=-128],Date[id=20][edittype=0x02][edit=02/15/2015][mask=!00/00/0000;;0;empty,validateas=1,invalid=Invalid date!,warning=Invalid character!,select=4,overtype][editwidth=-128]"
|
|
50
|
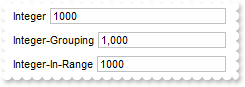
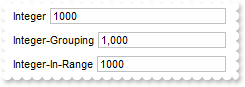
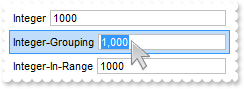
How can I assign a mask (integer) field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Integer")
var_Item.AllowEdit = 2
var_Item.EditWidth = -128
var_Item.EditMask = ";;;float,grouping=,digits=0"
var_Item.EditValue = 1000
var_Item1 = var_Items.Add("Integer-Grouping")
var_Item1.AllowEdit = 2
var_Item1.EditWidth = -128
var_Item1.EditMask = ";;;float,decimal=,digits=0,select=1"
var_Item1.EditValue = 1000
var_Item2 = var_Items.Add("Integer-In-Range")
var_Item2.AllowEdit = 2
var_Item2.EditWidth = -128
var_Item2.EditMask = "{0,2050}"
var_Item2.EditValue = 1000
oToolBar.Refresh()
|
|
49
|
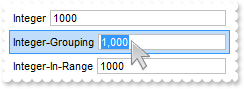
How can I assign a mask (integer) field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Integer[id=10][edittype=0x02][edit=1000][mask=;;;float,grouping=,digits=0][editwidth=-128],Integer-Grouping[id=20][edittype=0x02][edit=1,000][mask=;;;float,decimal=,digits=0,select=1][editwidth=-128],Integer-In-Range[id=30][edittype=0x02][edit=1000][mask={0,2050}][editwidth=-128]"
|
|
48
|
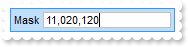
How can I assign a mask field to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Mask")
var_Item.AllowEdit = 2
var_Item.EditWidth = -128
var_Item.EditMask = ";;;float,select=1"
var_Item.EditValue = 1000
oToolBar.Refresh()
|
|
47
|
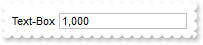
How can I assign a mask field to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Text-Box[id=10][edittype=0x02][edit=1,000][mask=;;;float,select=1][editwidth=-128]"
|
|
46
|
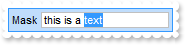
How can I assign an edit / text-box to the item (method 2)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("Mask")
var_Item.AllowEdit = 1
var_Item.EditValue = "this is a text"
var_Item.EditWidth = -128
oToolBar.Refresh()
|
|
45
|
How can I assign an edit / text-box to the item (method 1)

/*begin event EditChange(oleobject Itm) - Occurs when the user alters the item's text box field.*/
/*
oToolBar = ole_1.Object
MessageBox("Information",string( String(Itm) ))
*/
/*end event EditChange*/
OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "Text-Box[edit=this is a text][editwidth=-128]"
|
|
44
|
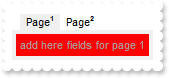
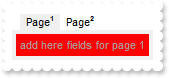
How can I display a tab into the toolbar (method 2)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1,var_Items2,var_Items3
oToolBar = ole_1.Object
oToolBar.Background(102,RGB(240,240,240))
var_Items = oToolBar.Items
var_Items.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))"
var_Items1 = var_Items.Item(-10).Items
var_Items1.Add("",0,0).Padding = "8,0,0,0"
var_Item = var_Items1.Add("New Page")
var_Item.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
var_Item.Caption = "Page<off -5><font ;5><b>1</b></font></off>"
var_Items2 = var_Item.Items.Item(0).Items
var_Item1 = var_Items2.Add("add here fields for page 1")
var_Item1.ID = -1000
var_Item1.Enabled = false
var_Item1.BackColor = RGB(255,0,0)
var_Item2 = var_Items1.Add("New Page")
var_Item2.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))"
var_Item2.Caption = "Page<off -5><font ;5><b>2</b></font></off>"
var_Items3 = var_Item2.Items.Item(0).Items
var_Item3 = var_Items3.Add("add here fields for page 2")
var_Item3.ID = -1001
var_Item3.Enabled = false
var_Item3.BackColor = RGB(0,255,0)
var_Items1.Add("",0,0).Padding = "8,0,0,0"
oToolBar.Refresh()
|
|
43
|
How can I add check-buttons to items, without showing the check-box (method 2)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Check 1")
var_Item1.Check = true
var_Item1.Checked = true
var_Item1.ShowCheckedAsSelected = 1
var_Item2 = var_Items1.Add("Check 2")
var_Item2.Check = true
var_Item2.ShowCheckedAsSelected = 1
var_Item3 = var_Items1.Add("Check 3")
var_Item3.Check = true
var_Item3.Checked = true
var_Item3.ShowCheckedAsSelected = 1
oToolBar.Refresh()
|
|
42
|
How can I add check-buttons to items, without showing the check-box (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "[group=0x3](Check 1[chk=1][show=1],Check 2[chk=0][show=1],Check 3[chk=1][show=1])"
|
|
41
|
How can I add radio buttons to items, without showing the radio-buttons (method 2)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Radio 1",,1000)
var_Item1.ShowCheckedAsSelected = 1
var_Item1.Radio = true
var_Item1.RadioGroup = 100
var_Item2 = var_Items1.Add("Radio 2",,1001)
var_Item2.ShowCheckedAsSelected = 1
var_Item2.Radio = true
var_Item2.RadioGroup = 100
var_Item3 = var_Items1.Add("Radio 2",,1003)
var_Item3.ShowCheckedAsSelected = 1
var_Item3.Radio = true
var_Item3.RadioGroup = 100
var_Items1.Item(1000).Checked = true
oToolBar.Refresh()
|
|
40
|
How can I add radio buttons to items, without showing the radio-buttons (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "[group=0x3](Radio 1[rad=1][show=1][grp=100][id=1000],Radio 2[rad=0][show=1][grp=100][id=1001],Radio 2[rad=0][show=1][grp=100][id=1002])"
|
|
39
|
How can I add check-buttons to items (method 2)

OleObject oToolBar,var_Item,var_Item1,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Check 1")
var_Item1.Check = true
var_Item1.Checked = true
var_Items1.Add("Check 2").Check = true
oToolBar.Refresh()
|
|
38
|
How can I add check-buttons to items (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "[group=0x3](Check 1[chk=1],Check 2[chk=0])"
|
|
37
|
How can I add radio buttons to items (method 2)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 1
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Radio 1",,1000)
var_Item1.Radio = true
var_Item1.RadioGroup = 100
var_Item2 = var_Items1.Add("Radio 2",,1001)
var_Item2.Radio = true
var_Item2.RadioGroup = 100
var_Item3 = var_Items1.Add("Radio 2",,1003)
var_Item3.Radio = true
var_Item3.RadioGroup = 100
var_Items1.Item(1000).Checked = true
oToolBar.Refresh()
|
|
36
|
How can I add radio buttons to items (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.ToString = "[group=0x1](Radio 1[rad=1][grp=100][id=1000],Radio 2[rad=0][grp=100][id=1001],Radio 2[rad=0][grp=100][id=1002])"
|
|
35
|
How can I change the selection/highlighting color

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.SelBackColor = RGB(0,0,0)
oToolBar.Background(102,RGB(128,0,0))
oToolBar.Background(111,RGB(255,255,255))
oToolBar.ToString = "[group=3](Item 1[chk],Item 2[chk])"
|
|
34
|
How can I prevent showing/hide the border on the selected/highlighted item

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Background(102,oToolBar.SelBackColor)
oToolBar.ToString = "Item 1,Item 2"
|
|
33
|
How can I display a tab into the toolbar (method 1)

OleObject oToolBar,var_Item,var_Item1
oToolBar = ole_1.Object
oToolBar.Background(102,RGB(240,240,240))
oToolBar.ToString = "[group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03]([id=50][pad=8,0,0,0],Page<off -5><font ;5><b>1</b></font></off>[id=60][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=80],add here fields for page 1[id=-1000][dis])),Page<off -5><font ;5><b>2</b></font></off>[id=100][typ=2][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=120],add here fields for page 2[id=-1001][dis])),[id=140][pad=8,0,0,0]),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))"
var_Item = oToolBar.Items.Item(-1000)
var_Item.BackColor = RGB(255,0,0)
var_Item1 = oToolBar.Items.Item(-1001)
var_Item1.BackColor = RGB(0,255,0)
|
|
32
|
How do I prevent highlighting the item (method 2.b)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("No highlight").Enabled = false
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
31
|
How do I prevent highlighting the item (method 2.a)

OleObject oToolBar,var_Item,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("No highlight",2)
var_Item.Items.Add("")
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Item.ShowPopupArrow = false
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
30
|
How do I prevent highlighting the item (method 1.b)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "No highlight[dis],Item 2,Item 3"
oToolBar.Refresh()
|
|
29
|
How do I prevent highlighting the item (method 1.a)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "No highlight[group=0x3][arrow=0]([]),Item 2,Item 3"
oToolBar.Refresh()
|
|
28
|
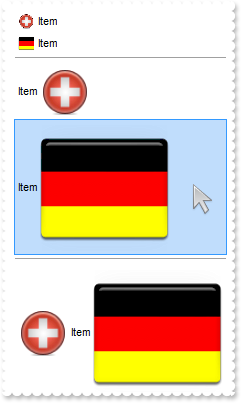
How can I can I assign pictures or images for the item (method 2)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oToolBar.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
var_Items = oToolBar.Items
var_Items.Add("Item").HTMLImage = "pic1"
var_Items.Add("Item").HTMLImage = "pic2"
var_Items.Add("",1)
var_Items.Add("Item <img>pic1</img>")
var_Items.Add("Item <img>pic2</img>")
var_Items.Add("",1)
var_Items.Add("<img>pic1</img> Item <img>pic2</img>")
oToolBar.Refresh()
|
|
27
|
How can I can I assign pictures or images for the item (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oToolBar.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oToolBar.ToString = "Item[himg=pic1],Item[himg=pic2],[sep],Item <img>pic1</img>,Item <img>pic2</img>,[sep],<img>pic1</img> Item <img>pic2</img>"
|
|
26
|
How can I can I assign icons for the item (method 2)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Items = oToolBar.Items
var_Items.Add("Item").Image = 1
var_Items.Add("Item").Image = 2
var_Items.Add("",1)
var_Items.Add("Item <img>1</img>")
var_Items.Add("Item <img>2</img>")
var_Items.Add("",1)
var_Items.Add("Item <img>1</img>").Image = 1
oToolBar.Refresh()
|
|
25
|
How can I can I assign icons for the item (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oToolBar.Items.ToString = "Item[img=1],Item[img=2],[sep],Item <img>1</img>,Item <img>2</img>,[sep],Item <img>1</img>[img=1]"
oToolBar.Refresh()
|
|
24
|
How can I change the visual appearance / background color (EBN) for a collection of items/group (method 2)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oToolBar.Items
var_Items.Padding = "2,2,2,2"
var_Items.BackColor = 16777216 /*0x1000000*/
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
23
|
How can I change the visual appearance / background color (EBN) for a collection of items/group (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.Items.ToString = "[itemsbg=0x1000000][itemspad=2,2,2,2][group=0x103](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
22
|
How can I change the background color for a collection of items/group (method 2)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Padding = "2,2,2,2"
var_Items.BackColor = RGB(255,0,0)
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
21
|
How can I change the background color for a collection of items/group (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "[itemsbg=RGB(255,0,0)][itemspad=2,2,2,2][group=0x103](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
20
|
How can I change the visual appearance / background color (EBN) for a specified item (method 2)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oToolBar.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2").BackColor = 16777216 /*0x1000000*/
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
19
|
How can I change the visual appearance / background color (EBN) for a specified item (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.Items.ToString = "Item 1,Item 2[bg=0x1000000],Item 3"
oToolBar.Refresh()
|
|
18
|
How can I change the background color for a specified item (method 2)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2").BackColor = RGB(255,0,0)
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
17
|
How can I change the background color for a specified item (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "Item 1,Item 2[bg=RGB(255,0,0)],Item 3"
oToolBar.Refresh()
|
|
16
|
How can I change the visual appearance (EBN) of the floating popups (method 2, applies to single popup)

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.PopupAppearance = 16777216 /*0x1000000 | */
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oToolBar.Refresh()
|
|
15
|
How can I change the visual appearance (EBN) of the floating popups (method 1, applies to all)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oToolBar.Items.ToString = "Popup(Item 1,Item 2,Item 3)"
oToolBar.PopupAppearance = 16777216 /*0x1000000 | */
oToolBar.Refresh()
|
|
14
|
How can I change the visual appearance of the floating popups (method 2, applies to single popup)

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.PopupAppearance = 6
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oToolBar.Refresh()
|
|
13
|
How can I change the visual appearance of the floating popups (method 1, applies to all)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "Popup(Item 1,Item 2,Item 3)"
oToolBar.PopupAppearance = 6
oToolBar.Refresh()
|
|
12
|
How do I add a popup or a sub-menu so it show when cursor hovers it (method 2)

OleObject oToolBar,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items1 = var_Items.Add("Popup",2).Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
oToolBar.Refresh()
|
|
11
|
How do I add a popup or a sub-menu so it show when cursor hovers it (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "Popup(Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
10
|
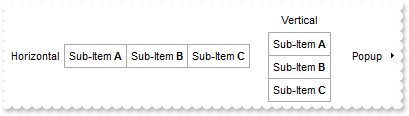
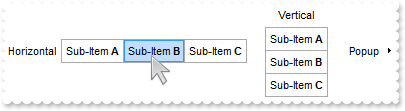
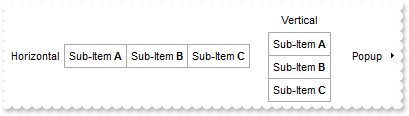
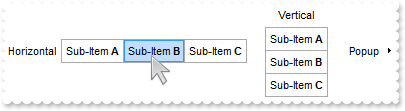
How can I arrange the items by grouping (method 2)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Item3,var_Items,var_Items1,var_Items2,var_Items3,var_Items4
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Items1 = var_Item.Items
var_Item1 = var_Items1.Add("Horizontal",2)
var_Item1.GroupPopup = 1
var_Items2 = var_Item1.Items
var_Items2.Add("Sub-Item <b>A</b>")
var_Items2.Add("Sub-Item <b>B</b>")
var_Items2.Add("Sub-Item <b>C</b>")
var_Items1.Add("").CaptionWidth = 16
var_Item2 = var_Items1.Add("Vertical",2)
var_Item2.Alignment = 1
var_Item2.GroupPopup = 257 /*exGroupPopupVertical | exGroupPopup*/
var_Items3 = var_Item2.Items
var_Items3.Add("Sub-Item <b>A</b>")
var_Items3.Add("Sub-Item <b>B</b>")
var_Items3.Add("Sub-Item <b>C</b>")
var_Items1.Add("").CaptionWidth = 16
var_Item3 = var_Items1.Add("Popup",2)
var_Items4 = var_Item3.Items
var_Items4.Add("Sub-Item <b>A</b>")
var_Items4.Add("Sub-Item <b>B</b>")
var_Items4.Add("Sub-Item <b>C</b>")
oToolBar.Refresh()
|
|
9
|
How can I arrange the items by grouping (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "[group=0x03](Horizontal[group=0x01](Sub-Item <b>A</b>,Sub-Item <b>B</b>,Sub-Item <b>C</b>),[captionwidth=16],Vertical[group=0x0101][align=1](Sub-Item <b>A</b>,Sub-Item <b>B</b>,Sub-Item <b>C</b>),[captionwidth=16],Popup(Sub-Item <b>A</b>,Sub-Item <b>B</b>,Sub-Item <b>C</b>),[captionwidth=160])"
oToolBar.Refresh()
|
|
8
|
How can I arrange some items vertically, and some horizontally (method 2)

OleObject oToolBar,var_Item,var_Item1,var_Item2,var_Items,var_Items1,var_Items2,var_Items3
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Items1 = var_Item.Items
var_Items1.Add("1")
var_Items1.Add("2")
var_Items1.Add("3")
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Item1 = var_Items.Add("",2)
var_Items2 = var_Item1.Items
var_Items2.Add("4")
var_Items2.Add("5")
var_Items2.Add("6")
var_Item1.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
var_Item2 = var_Items.Add("",2)
var_Items3 = var_Item2.Items
var_Items3.Add("7")
var_Items3.Add("8")
var_Items3.Add("9")
var_Item2.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
oToolBar.Refresh()
|
|
7
|
How can I arrange some items vertically, and some horizontally (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "[group=3](1,2,3),[group=3](4,5,6),[group=3](7,8,9)"
oToolBar.Refresh()
|
|
6
|
How can I assign multiple-lines to an item (method 2)

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Items1 = var_Item.Items
var_Items1.Add("Item 1").Caption = "Item <br><c><b>1"
var_Items1.Add("Item 2").Caption = "Item <br><c><b>2"
var_Items1.Add("Item 3").Caption = "Item <br><c><b>3"
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
oToolBar.Refresh()
|
|
5
|
How can I assign multiple-lines to an item (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "[group=3](Item <br><c><b>1,Item <br><c><b>2,Item <br><c><b>3)"
oToolBar.Refresh()
|
|
4
|
How can I add new items arranged horizontally to the toolbar control (method 2)

OleObject oToolBar,var_Item,var_Items,var_Items1
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Item = var_Items.Add("",2)
var_Items1 = var_Item.Items
var_Items1.Add("Item 1")
var_Items1.Add("Item 2")
var_Items1.Add("Item 3")
var_Item.GroupPopup = 3 /*exNoGroupPopupFrame | exGroupPopup*/
oToolBar.Refresh()
|
|
3
|
How can I add new items arranged horizontally to the toolbar control (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "[group=3](Item 1,Item 2,Item 3)"
oToolBar.Refresh()
|
|
2
|
How can I add new items to the toolbar control (method 2)

OleObject oToolBar,var_Items
oToolBar = ole_1.Object
var_Items = oToolBar.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oToolBar.Refresh()
|
|
1
|
How can I add new items to the toolbar control (method 1)

OleObject oToolBar
oToolBar = ole_1.Object
oToolBar.Items.ToString = "Item 1,Item 2,Item 3"
oToolBar.Refresh()
|